Vous souhaitez créer une API de Deep Learning et l’intégrer à votre site web ? Suivez étape par étape les processus nécessaires pour créer, déployer et héberger vos modèles d’API avec Flask !
Par Axel SALA-MARTIN, Data Scientist chez LittleBigCode

Lorsque l’on travaille sur un projet de Machine Learning (ML), il est important de procéder par étape. D’abord, on commence par explorer les données, puis on choisit le modèle et le prétraitement appropriés. Ensuite, on s’entraîne et on teste jusqu’à atteindre les performances souhaitées. Et enfin, on déploie le modèle afin de l’utiliser à partir d’un site web ou d’une application.
Toutefois, impossible d’utiliser un ordinateur portable et, à moins que l’application web ne soit basée sur Django, il y a peu de chance qu’elle soit écrite en Python. Alors comment déployer ce modèle en tant qu’API pour pouvoir, ensuite, l’appeler à partir d’une application ?
Une des options consiste à déplacer le modèle vers un service web. De cette façon, l’application web écrite en HTML et en JavaScript pourra accéder au modèle via une requête HTTP communiquant avec le Flask Web Service Python.
Voici les étapes que nous allons suivre pour créer une API de Deep Learning :
- Créer son modèle
- Installer et lancer Flask
- Échanger des données et héberger son modèle avec Flask
- Créer une application web front-end pour communiquer avec l’API
- Renforcer la sécurité et la confidentialité des données
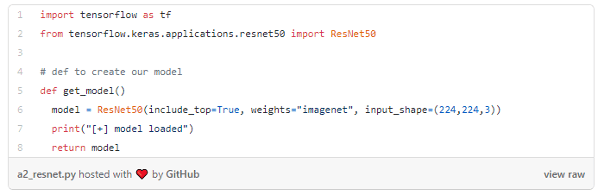
1. Créer son modèle
Dans cet article, nous allons simplement prendre un modèle pré-entraîné de Keras pour pouvoir nous concentrer sur les sections suivantes. Nous utiliserons le fameux Resnet50 formé sur les données ImageNet et qui intègre pas moins de mille classes.

2. Installer et lancer Flask
Tout d’abord, voici ci-dessous 2 façons d’installer Flask dans un environnement Python :
pip install flask# option 2 : conda
conda install -c anaconda flask
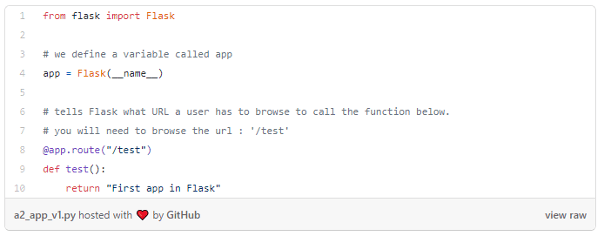
Ensuite, vous devez créer une application basique qui afficherait un texte du type « Première application dans Flask » au parcours de l’URL : « / test ». L’idée est simplement de constater si l’installation fonctionne correctement. Voici la structure du projet :
app.py
Et voici l’app.py obtenue :
Ouvrez alors votre terminal et allez dans le dossier « flask_applications / » pour exécuter cette commande (équivalent Windows) :
export FLASK_APP=app.py# then launch it
flask run –host=0.0.0.0
Choisissez votre navigateur préféré et accédez à l’adresse affiché sur votre terminal :
http://127.0.0.1:5000. Maintenant, rendez-vous sur l’URL activant la fonction « test » et ajoutez-lui l’extension » < / text > «
Voilà, vous avez crée votre première app ! Une bonne chose de faite mais qui reste assez inutile pour le moment…
3. Echanger des données et héberger son modèle avec Flask
3.1 Comment partager des data avec Flask
L’objectif ici est de créer une application Flask qui se comportera comme le back-end de votre application web. L’application Flask doit donc pouvoir recevoir une image à partir d’une demande de publication HTTP. Elle doit également renvoyer les résultats au format Json. A cette fin, nous utiliserons deux bibliothèques supplémentaires :
- » request » pour récupérer les données provenant de post request ;
- Et » jsonify » pour convertir le résultat au format json.
Voici alors l’app.py mise à jour :
Le but de l’application est de prendre des images en entrée (Input) et de les transmettre à travers le modèle. Vous devez donc changer une nouvelle fois l’app.py 😉
3.2 Héberger son modèle API avec Flask
Les données obtenues à partir de la demande de publication sont représentées sous la format d’une image. Désormais, pour définir la prédiction image, nous devons alimenter le ResNet50 avec cette image.
Une fois cette étape effectuée, Flask stocke les résultats sous forme de dictionnaire converti au format Json avant de les envoyer en retour. Voici ce qu’on obtient avec cette nouvelle version app.py :
Votre back-end est terminé ! Etape suivant : créer une application web en front pour communiquer avec l’application Flask.
4. Créer une application web front-end pour communiquer avec l’API
Tout d’abord, vous devez ajouter un fichier supplémentaire au projet :
app.py
static/
app.html
L’app.html doit simplement être composée de :
- Un input pour télécharger l’image ;
- Un bouton pour cliquer et activer un script en vue d’appeler l’application Flask ;
- Un paragraphe pour afficher le résultat de la prédiction ;
- Un élément de l’image pour afficher l’image téléchargée ;
- Et bien sûr, le script qui communique avec le Flask. Ce script met également à jour le texte du paragraphe avec la prédiction et l’élément du visuel avec l’image téléchargée.
Résultat, vous pouvez maintenant lancer l’application comme vu précédemment et accéder à http://0.0.0.0:5000/static/app.html . En conséquence, vous devriez obtenir une page web similaire à celle-ci :
Télécharger un fichier image en « .png » et cliquez sur « predict »
Et voilà ! Certes, la mise en page n’est pas la plus esthétique qui soit mais vous venez d’utiliser votre modèle via le web et en appelant votre application Flask. En somme, vous avez crée votre première API de deep learning. Féliciation à celles et ceux qui sont arrivé.e.s jusqu’ici !
5. Renforcer la sécurité et la confidentialité des données
En résumé, nous avons téléchargé une image et nous l’avons envoyée via une requête HTTP Post à l’application Flask. Après l’avoir traitée, nous avons renvoyé les résultats obtenus en tant que Json au front-end. La page web a dès lors pu afficher la réponse.
Il est toutefois à noter que dans cet exemple, seule une image ne contenant pas d’informations importantes a été envoyée. Mais que se passerait-il dans le cas où des données privées, issues d’une carte d’identité ou d’un permis de conduire par exemple, seraient envoyées ? Personne ne souhaiterait prendre le moindre risque ! Alors si, au lieu de faire transiter les données sur le réseau, elles étaient conservées en local et que seul le modèle était envoyé pour s’exécuter dans cette application frontale ? De cette façon, tout fonctionnerait directement dans le navigateur. Ainsi, les informations pourraient être transmises au modèle directement dans le navigateur et n’auraient pas à transiter via le réseau.
Comment y parvenir ? En utilisant la bibliotèque TensorFlow.js et en éxecutant le modèle en JavaScript. Sujet qui sera abordé dans un prochain article !








Recent Comments