Malgré la haute efficacité et fiabilité des solutions JetBrains, je ne dirais pas que ce sont les environnements de développement intégrés (EDI ou IDE en Anglais) les plus esthétiques et les plus riches en outils par défaut. Quand bien même une configuration JetBrains est unique à chaque développeur, voici un bref aperçu de la façon dont la mienne a évolué au cours des quatre dernières années. Dans l’article suivant, nous allons démontrer comment modifier la configuration visuelle et l’outillage de base de vos IDEs JetBrains, à commencer par la palette de couleurs des lignes de code, puis l’aspect visuel du logiciel (pureté, etc.). Enfin, je terminerai par présenter certains outils qui permettent d’améliorer ma productivité au quotidien.
Par Simon PROVOST, Data Scientist chez LittleBigCode
À noter toutefois que l’amélioration de son propre IDE doit être très spécifique à chaque développeur. Par conséquent, n’hésitez pas à explorer des options supplémentaires autres que celles présentées ci-dessous. À des fins de démonstration, l’article utilisera PyCharm comme IDE principal, mais la plupart des informations s’appliquent à toutes les solutions JetBrains, Inc.

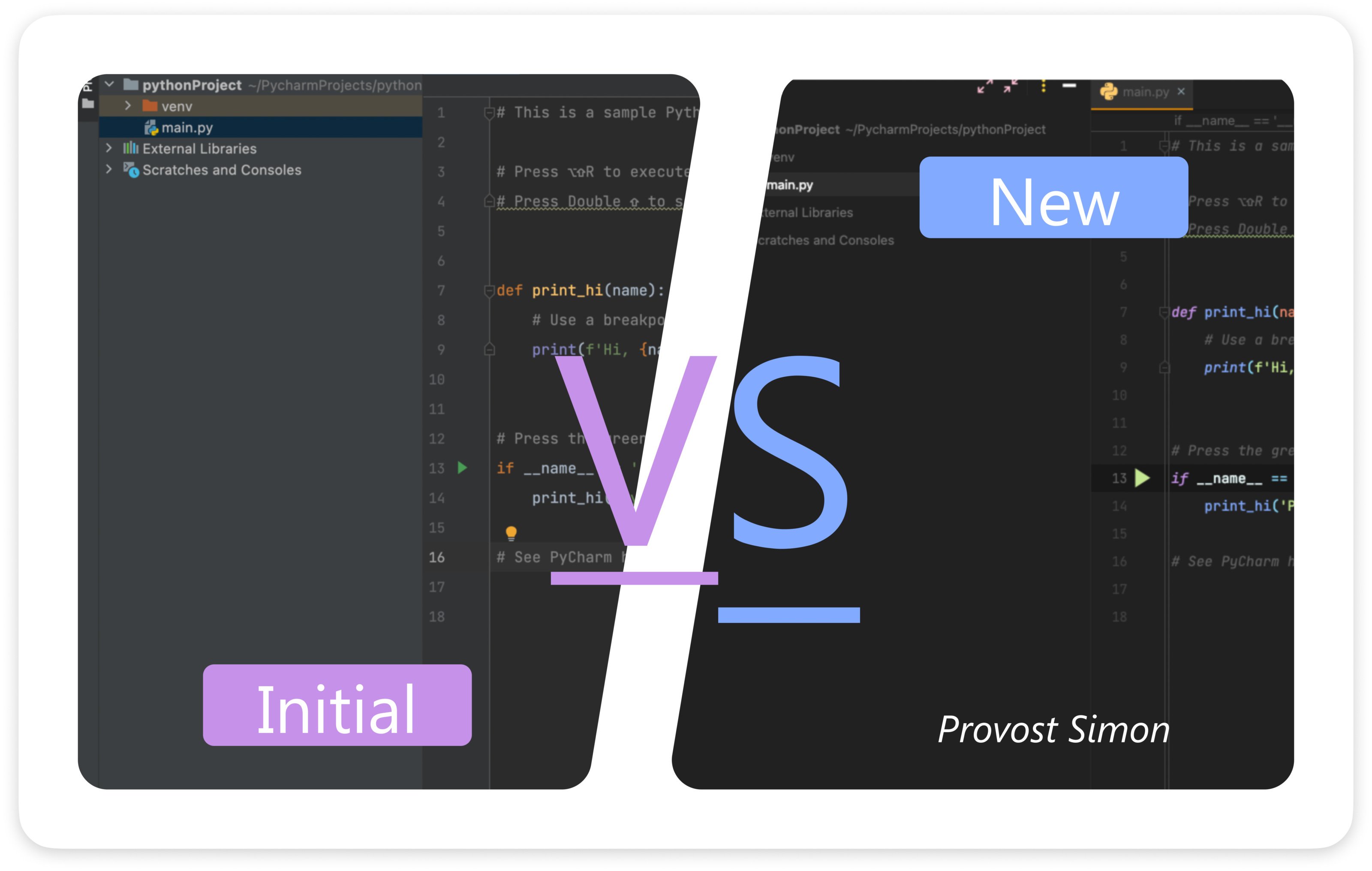
Illustration de la version originale par rapport à une nouvelle configuration PyCharm JetBrains IDE
Comment modifier la palette de couleurs des solutions JetBrains ?
Alors que Jetbrains dispose d’une équipe de conception talentueuse, comme en témoigne les logo et les couvertures de chaque nouvelle version de leurs solutions, leur schéma de couleurs initiales proposé à la première ouverture du logiciel, est mal conçu. La plupart des développeurs pensent probablement que c’est la norme. Cependant, le plugin Material Theme UI vous fera voir les choses différemment. À tel point, que vous ne souhaiterez plus jamais revenir aux paramètres par défaut.
Selon sa description, « Material Theme UI est un plugin pour JetBrains IDE (IntelliJ IDEA, WebStorm, etc.) qui modifie le design d’origine pour lui donner une apparence et une sensation proche du Material Design » [1]. Le concept consiste à placer le développeur dans une position où, en freemium, il peut utiliser plusieurs thèmes déjà conçus avec précision par les auteurs du plugin. D’autre part, la version premium du plugin octroie au développeur plus de liberté de conception, lui permettant d’être très proactif avec son IDE et de modifier tout type d’éléments visuels.
Examinons les instructions d’installation et essayons ce plugin particulièrement bluffant :
1. Ouvrez Paramètres/Préférences (Windows/Linux: Ctrl-S, Mac: Cmd-,);
2. Sur la gauche, sélectionnez Plugins;
3. Cliquez sur le bouton Parcourir les référentiels;
4. Dans la zone de recherche, tapez Material Theme;
5. Double-cliquez sur Material Theme UI pour l’installer;
6. Cliquez sur le bouton OK et redémarrez l’IDE.
Nouveau look, première version
Bien que je préfère un fonds plus sombre lorsque je code après la nuit tombée, j’ai configuré volontairement le thème Material Darker proposé. Vous noterez néanmoins que de nombreux autres thèmes sont disponibles [2].
Après avoir installé le plugin et l’avoir configuré, vous pouvez voir dans le coin inférieur droit de votre IDE le thème que vous utilisez actuellement. Pour le modifier, vous devez vous rendre en haut de votre IDE, cliquer sur Tools > Material Theme > Material Theme Chooser, puis sélectionner le thème souhaité.
Comme indiqué précédemment, choisissons Material Theme Darker et examinons le résultat :
Après le changement de thème en Material Theme Darker, on constate immédiatement que les couleurs d’arrière-plan du logiciel sont désormais plus sombres, ce qui rend les éléments beaucoup plus lisibles.
En outre, la palette de couleurs du code mis en évidence a également été améliorée pour être plus affirmée. À mon avis, cela améliore déjà la disposition esthétique de l’IDE original de Jetbrains, ici Pycharm. Mais ce n’est pas tout. Jetons un coup d’œil aux onglets disponibles tout autour du logiciel pour continuer la transformation visuelle de votre outil de travail quotidien.
Configurer l’aspect visuel des barres d’outils des solutions JetBrains
Comme le montre la capture d’écran précédente, les palettes de couleurs du logiciel et du code source ont été améliorées. Cependant, si vous vous souvenez, l’image initiale de l’article affichait la fenêtre de la barre d’outils du logiciel de chaque côté (c’est-à-dire : Projets, Notification, Structure, Git VCS, etc.). Une disposition qui nécessite un regard attentif pour déterminer le nom de l’onglet, ce qui est rendu plus difficile par l’écriture verticale de celui-ci.
Malheureusement, le nom de l’onglet vertical s’explique principalement par le fait qu’il occuperait trop d’espace horizontal, et compliquerait ainsi l’utilisation du logiciel et le processus de développement du développeur. Le développeur doit donc se concentrer principalement sur la partie centrale qui contient le code. Grâce à une option du plugin « Material Theme UI », nous allons pouvoir ajuster l’aspect visuel de ces onglets pour les faire paraître plus grands, tout en respectant l’espace disponible et nécessaire pour le développeur.
Gardez toutefois à l’esprit qu’il est écrit que l’option que nous allons activer est une « interface utilisateur expérimentale » qui semble être en phase de test. Cependant, après des mois d’utilisation, je n’ai pas rencontré le moindre problème.
Examinons comment l’activer et à quoi ressemble le résultat comparé à la capture d’écran présentée précédemment :
1. Ouvrez Paramètres/Préférences (Windows/Linux : Ctrl-S, Mac : Cmd-,);
2. Sur la gauche, sélectionnez Apparence et comportement;
3. Dans les options disponibles, sélectionnez Material Theme UI;
4. Dans les sous-options disponibles, sélectionnez Paramètres ;
5. Cliquez sur l’onglet Fonctionnalités ;
6. Cochez ensuite l’option Experimental New UI ;
7. Cliquez sur OK et redémarrez l’IDE.
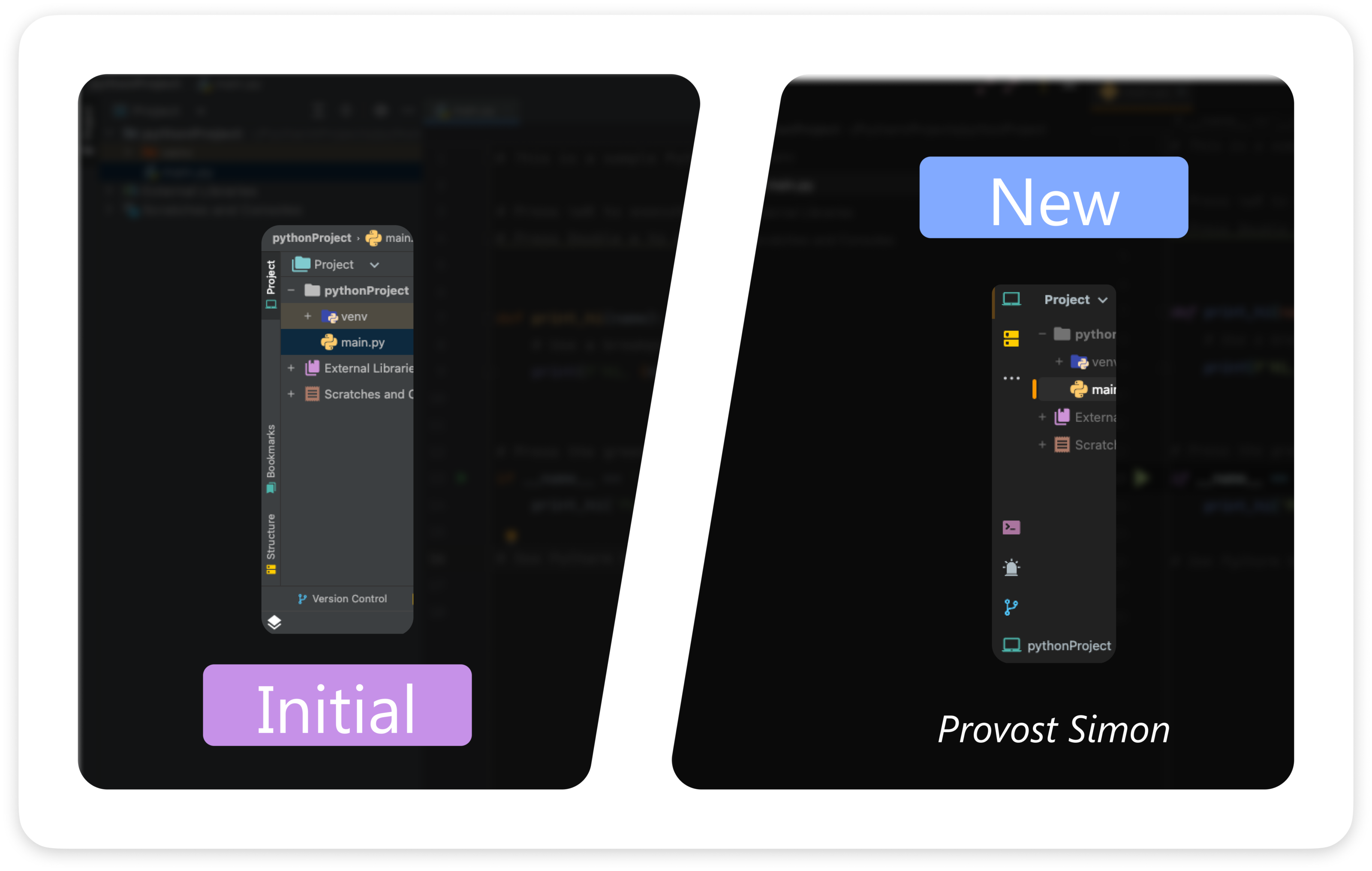
Nouveau look, deuxième version
Après avoir activé l’option « UI experimentale », les onglets de la barre latérale des deux côtés du programme ont été enrichis d’icônes suffisamment grandes pour que le développeur les voie et les reconnaisse. De plus, la nouvelle interface utilisateur expérimentale réduit le nombre de boutons en utilisant une toute nouvelle boîte à outils (icone avec trois dots) dans le coin supérieur gauche du logiciel. En affichant uniquement les onglets nécessaires (par exemple, Projets, Structure, Terminal, Notification, Git VCS) , ce bouton avec les trois dots permet au développeur d’accéder à n’importe quel autre outil disponible. Rationalisant ainsi la simplicité visuelle du logiciel pour le développeur.
Étant donné que le travail de reconnaissance est rendu plus simple pour le cerveau par la présence d’icônes par rapport au texte, nous pouvons conclure que l’utilisation d’icônes est préférable. Résultat, cette interface expérimentale donne une touche de simplicité visuelle supplémentaire au logiciel. De fait, elle permet au développeur de se concentrer sur l’essentiel (la zone de code) et d’accéder facilement à un outil en utilisant les icônes disponibles dans tout le logiciel au lieu de boutons avec un texte vertical presque illisible.
Quelques add-ons visuels supplémentaires
Enfin, pour terminer sur une dernière note concernant l’amélioration visuelle, il est à noter que nous ne pouvons malheureusement pas couvrir tous les aspects du plugin Material Theme UI dans un seul article. Mais avec l’aide de deux options présentées, nous pouvons déjà améliorer de manière significative l’aspect visuelle des IDEs des solutions Jetbrains.
Maintenant, n’hésitez pas à examiner également le plugin Atom Material Icons qui complète le Material UI Theme. Il fournit un assortiment de nouvelles icônes (fichier de script, icônes différentes et variées, popups, etc.) qui sont plus esthétiques et apaisantes pour les yeux [3].
D’autres outils que j’utilise au quotidien
Après avoir présenté ces améliorations visuelles, passons en revue trois outils de développement qui améliorent ma productivité quotidienne. Pour des raisons d’espace, je n’ai pas encore couvert la majorité de ceux qui sont aujourd’hui disponibles sur le marché. Mais ceux qui suivent ont un impact significatif sur ma productivité au quotidien :
Github copilot
GitHub Copilot est un AI pair programmer, c’est-à-dire une solution d’intelligence artificielle d’assistance à la programmation, capable de générer des lignes de code et de proposer des fonctions entières au fur et à mesure que vous tapez du code.
GitHub Copilot est alimenté par le système OpenAI Codex AI, testé sur des milliards de lignes de code et de texte internet public.
Yo! Progress bar
Yo! crée toutes les barres de progression de téléchargement disponibles dans l’IDE avec un design unique, comme celui de Mario Bros., de Nyan Cat ou de Super Sonic, etc. Un design qui est assez étonnant à intégrer à votre IDE, mais très intéressant à utiliser.
Waka Time
Des métriques, des aperçus et le suivi du temps générés automatiquement à partir de votre activité de programmation.
Ce qui rend pratique l’examen hebdomadaire ou mensuel de votre activité, des projets, des langages, etc. C’est plus qu’un gadget qu’autre chose, mais cela rend l’expérience de développment plus agréable. De plus, il est intégrable à Gitlab [4].
Il existe de nombreux autres plugins utiles, mais voici ceux que j’ai récemment utilisés le plus ou auxquels j’ai prêté plus d’attention. Clairement, il en existe beaucoup d’autres comme String manipulation, Camel Case, Random Word, TabNine AI Code Completion, les outils Lintage, CPU, etc.
Discussion et conclusion
Bien qu’un seul plugin puisse modifier radicalement l’aspect visuel de l’IDE que vous utilisez, je voulais partager la configuration qui me permet d’augmenter ma productivité journalière. Vous êtes invités à adhérer aux mêmes critères, ou à partager vos propres configurations esthétiques et outils.
Néanmoins, comme travail futur, j’aimerais voir la composante esthétique de nos outils de développement récurrents améliorée de façon à ce que l’on puisse pouvoir adapter l’arrondie des angles des différents éléments du logiciel. Ainsi, j’aimerais également voir la communauté s’engager davantage dans le développement d’outils de productivité pour faciliter notre quotidien. Cependant, JetBrains est responsable de cette demande : par exemple, en encourageant et en facilitant la création de plug-ins pour leurs solutions.
Avant de découvrir les solutions Jetbrains il y a quatre ans, j’utilisais des logiciels d’édition de code de bas niveau. Par conséquent, je me suis senti personnellement soulagé d’entrer dans les solutions distribuées par Jetbrains en raison de leur puissance dans de nombreux aspects du travail habituel d’un développeur.
D’autre part, j’ai persévéré dans la compréhension de leur aspect visuel, et j’ai fini par découvrir tous les paramètres personnalisables qui rendent l’utilisation de nos outils de programmation encore plus attrayante et inspirante.
Dernier point pour les utilisateurs spécifiques à OSX, la Touch Bar du MacBook Pro peut être configurée pour inclure des boutons de développement personnalisés. Pour avoir par exemple le bouton d’indentation automatique de vos lignes de code en évidence. Ce sera le sujet d’un prochain article.
Merci beaucoup d’avoir lu mon article, et plus important encore, n’hésitez pas à laisser vos commentaires 🥳
Références
[1] https://material-theme.com
[2] Color Schemes
[3] Atom Material Icons – IntelliJ IDEs Plugin | Marketplace
[4] Connect your WakaTime to GitLab







Recent Comments